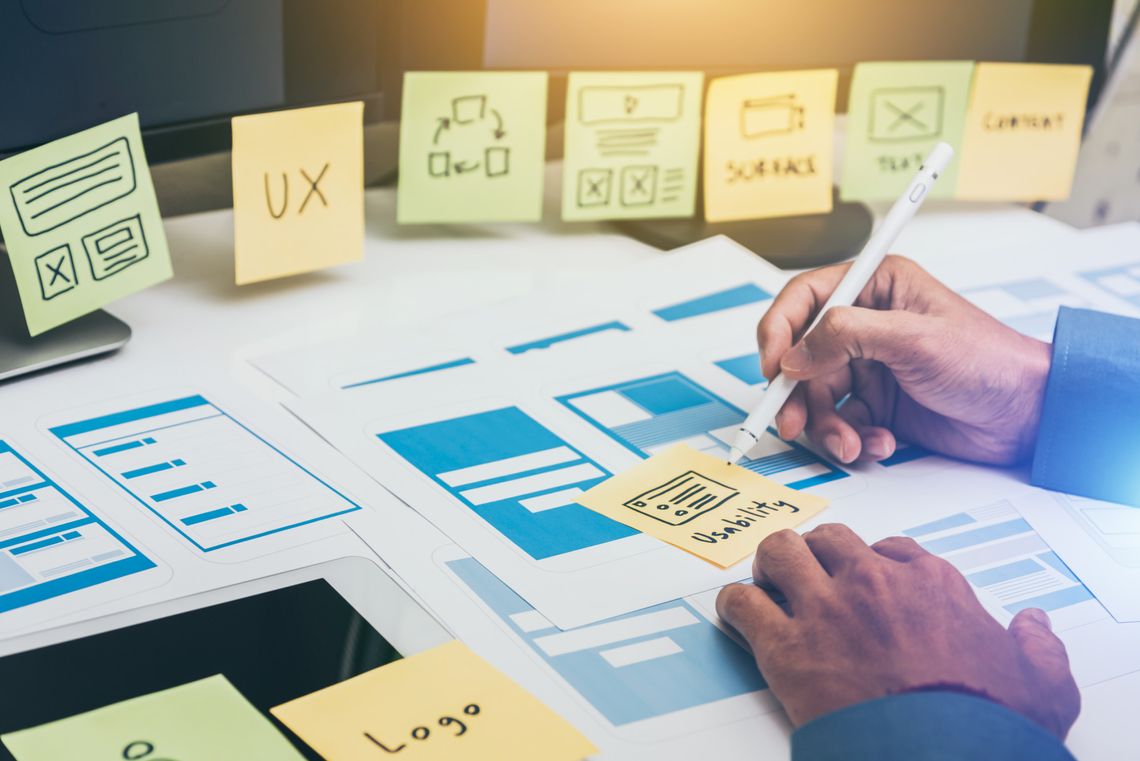
Odkryj potrzeby użytkowników
Aby stworzyć stronę lub aplikację przyjazną użytkownikom, musisz mieć ich na uwadze na każdym kroku projektowanego procesu. Czego potrzebują od Twojego produktu lub usługi? Jak się czują w każdym punkcie styku z marką? Przeprowadzenie badań User Experience pozwoli Ci na zebranie spostrzeżeń, dzięki którym będziesz mieć pewność, że działania uwzględniają potrzeby użytkowników i zmierzają w dobrym kierunku. Mapa podróży klienta (roadmap) jest idealnym narzędziem, które pomoże Ci graficznie zobrazować wyniki badań i wyobrazić sobie doświadczenia Twoich potencjalnych klientów.
Zadbaj o przejrzystość treści
Użytkownicy nie chcą się domyślać, co twórca produktu mógł mieć na myśli. Komunikaty i treści powinny być zwięzłe, zrozumiałe oraz jednoznaczne. Przykładowo, komunikat o błędzie nie powinien zagłębiać się w szczegóły, dlaczego strona się nie ładuje. Powinien brzmieć: "Strona nie może się załadować". Natomiast przycisk "Kup teraz" jest dla użytkownika jasną wskazówką, że po jego naciśnięciu przejdzie do strony, na której będzie mógł dokonać zakupu.
Stosuj spójne narzędzia nawigacyjne
Spójna nawigacja jest kluczowa podczas używania aplikacji lub strony internetowe łódź. Twoi użytkownicy mają pewne przyzwyczajenia związane z korzystaniem z produktów internetowych. Poznanie zasad, którymi się kierują, umożliwiają szkolenia UX. Dodatkowo system powinien informować o podstronie, na której użytkownik aktualnie się znajduje oraz wyświetlać informację zwrotną, gdy dane żądanie zostało odebrane przez system. Informacja zwrotna jest potwierdzeniem dla użytkowników i łagodzi obawy, że system nie odpowiada.
Więcej o UX znajdziesz na stronie: https://uxupgrade.pl/
Stwórz mapę strony
Mapa strony (sitemap), czyli spis adresów URL do podstron, zawiera informacje o zawartości strony oraz pomaga kategoryzować treści i tworzyć spójną hierarchię. Mapa strony ułatwia również poruszanie się po niej, zarówno użytkownikom, jak i Tobie. Kiedy będziesz chciał dodać nowe podstrony, z łatwością znajdziesz dla nich odpowiednie miejsce.
Nieustannie testuj
Zanim uruchomisz swoją stronę, przetestuj ją. Pozwoli Ci to na wychwycenie błędów, które mogły wcześniej umknąć Twojej uwadze. Pamiętaj, że Twój projekt UX będzie stale ewoluować, dlatego na bieżąco zbieraj dane do jego ciągłego ulepszania. Przeprowadź testy A/B i mapowanie ciepła, a także zbierz informację zwrotną w trakcie interakcji użytkowników z produktem. Następnie dostosuj się do wyników i przetestuj produkt ponownie. Komunikacja z klientem pozwala określić również przyszłe kierunki działania, dlatego zawsze staraj się uzyskać jak najwięcej informacji.






















































Napisz komentarz
Komentarze